# 项目中操作 MySQL
# 在项目中操作数据库的步骤
- 安装操作 MySQL 数据库的第三方模块(mysql)
- 通过 mysql 模块连接到 MySQL 数据库
- 通过 mysql 模块执行 SQL 语句

# 安装与配置 mysql 模块
# 安装
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力
npm install mysql
# 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置
// 1. 导入 mysql 模块 | |
const mysql = require('mysql'); | |
// 2. 建立与 MySQL 数据库连接 | |
const db = mysql.createPool({ | |
host: '127.0.0.1', | |
user: 'root', | |
passowrd: 'root', | |
database: 'my_db_01' | |
}) |
# 使用 mysql 模块操作 MySQL 数据库
# 查询数据
db.query('select * from users',(err,results) => { | |
// 查询失败 | |
if(err) { | |
return console.log(err.message); | |
} | |
// 查询成功 | |
console.log(results); | |
}) |
# 插入数据
const user = { username: 'baozi',password: '1223'}; | |
const sqlStr = 'insert into users (username,password) values(?,?)'; | |
db.query(sqlStr,[user.username,user.passowrd],(err,results) => { | |
if(err) { | |
return console.log(err.message); | |
} | |
if(results.affected === 1) { | |
console.log('插入数据成功'); | |
} | |
}) |
# 插入数据快捷方式
const user = { username: 'baozi',password: '1223'}; | |
const sqlStr = 'insert into users set ?'; | |
db.query(sqlStr,user,(err,results) => { | |
if(err) { | |
return console.log(err.message); | |
} | |
if(results.affected === 1) { | |
console.log('插入数据成功'); | |
} | |
}) |
# 更新数据
const user = { id: 1,username: 'baozi',password: '000'}; | |
const sqlStr = 'update users set username=?,password=? where id=?'; | |
db.query(sqlStr,[user.username,user.password,user.id],(err,results) => { | |
if(err) { | |
return console.log(err.message); | |
} | |
if(results.affected === 1) { | |
console.log('更新数据成功'); | |
} | |
}) |
# 更新数据便捷方式
const user = { id: 1,username: 'baozi',password: '000'}; | |
const sqlStr = 'update users set ? where id=?'; | |
db.query(sqlStr,[user,user.id],(err,results) => { | |
if(err) { | |
return console.log(err.message); | |
} | |
if(results.affected === 1) { | |
console.log('更新数据成功'); | |
} | |
}) |
# 删除数据
const sqlStr = 'delete form users where id=?'; | |
db.query(sqlStr,7,(err,results) => { | |
if(err) { | |
return console.log(err.message); | |
} | |
if(results.affected === 1) { | |
console.log('删除数据成功'); | |
} | |
}) |
# 前后端的身份认证
# Web 开发模式
# 模式分类
- 基于服务端渲染的传统 Web 开发模式
- 基于前后端分离的新型 Web 开发模式
# 服务器渲染的 web 开发模式
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据
app.get('/index.html',(req,res) => { | |
const user = { name: 'baozi',age: 20}; | |
const html = '<h1>姓名:${user.name},年龄:{user.age}</h1>'; | |
res.send(html); | |
}) |
# 服务器渲染的优缺点
# 优点
① ** 前端耗时少。** 因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
② ** 有利于 SEO。** 因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
# 缺点
① ** 占用服务器端资源。** 即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
② 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
# 前后端分离的 web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式
# 前后端分离的优缺点
# 优点
① ** 开发体验好。** 前端专注于 UI 页面的开发,后端专注于 api 的开发,且前端有更多的选择性。
② ** 用户体验好。**Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
③ ** 减轻了服务器端的渲染压力。** 因为页面最终是在每个用户的浏览器中生成的。
# 缺点
① ** 不利于 SEO。** 因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
# 身份认证
# 身份认证概念
身份认证(Authentication)又称 “身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认
在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等
# 为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户
# 不同开发模式下的身份认证
① 服务端渲染推荐使用 Session 认证机制
② 前后端分离推荐使用 JWT 认证机制
# Session 认证机制
# HTTP 协议的无状态性
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态
# 突破 HTTP 无状态的限制
在 Web 开发中的专业术语叫做 Cookie
# Cookie
# 概念
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成
# 特征
① 自动发送
② 域名独立
③ 过期时限
④ 4KB 限制
# Cookie 在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份

# Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器
# 提高身份认证安全性
会对 Cookie 进行认证
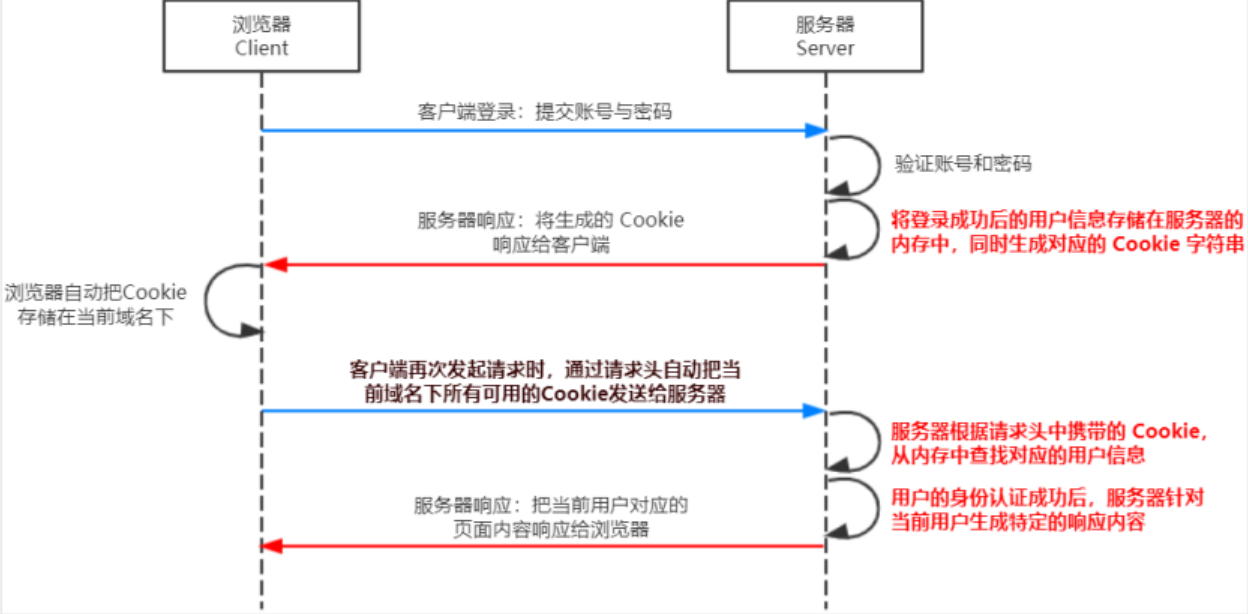
# Session 工作原理

# 在 Express 中使用 Sessin 认证
# 安装 express-session 中间件
npm i express-session
# 配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use () 来注册 session 中间件
const sesstion = require('express-session'); | |
app.use(session({ | |
secret: 'keyborad cat', // 属性的值可以为任意字符串 | |
resave: false, // 固定写法 | |
saveUnitialized: true // 固定写法 | |
})) |
# 向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象
app.use('/api/login',(req,res) => { | |
if(req.body.username !== 'admin' || req.body.password !== '000') { | |
return res.send({ status: 1,msg: '登录失败'}); | |
} | |
req.session.user = req.body // 将用户信息存储到 Session | |
req.session.islogin = true // 将用户登录状态存储到 Session | |
res.send({ status: 0,msg: '登录成功'}); | |
}) |
# 从 session 中取数据
可以直接从 req.session 对象上获取存储的数据
app.get('/api/username',(req,res) => { | |
if(!req.session.islogin) { | |
return res.send({ status: 1,msg: 'fail'}); | |
} | |
res.send({ status: 0,msg: 'success',username: req.session.user.username}); | |
}) |
# 清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息
app.post('/api/logout',(req,res) => { | |
req.session.destroy(); | |
res.send({ | |
status: 0, | |
msg: '退出登录成功' | |
}) | |
}) |
# JWT 认证机制
# JWT 优势
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证
# JWT 概念
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
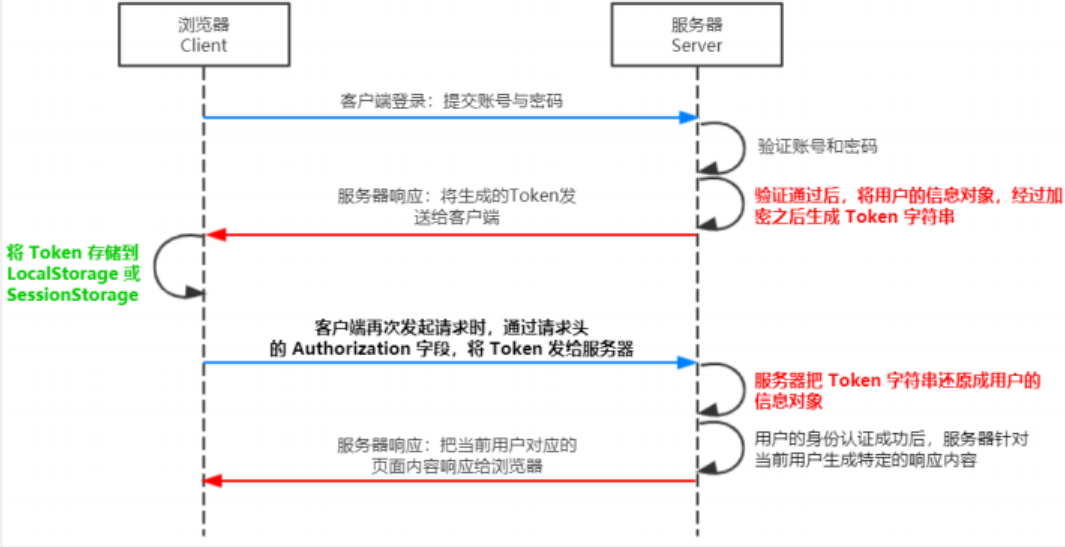
# JWT 工作原理

# JWT 组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)
# JWT 三部分各自代表的含义
- Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串
- Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性

# JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下
Authorization: Bearer<token>
# 在 Express 中使用 JWT
# 安装 JWT 相关的包
npm i jsonwebtoken express-jwt
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
# 导入 JWT 相关的包
const jwt = require('jsonwebtoken'); | |
const expressJWT = require('express-jwt'); |
# 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥
① 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
② 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
const secreKey = 'baozi0314'; |
# 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端
app.post('/api/login',function(req,res) { | |
res.send({ | |
status: 200, | |
messgae: '登录成功', | |
token: jwt.sign({ username: userinfo.username},secretKey,{ expiresIn: 30s}) | |
}) | |
}) |
# 将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象
app.use(expressJWT({ secret: secretKey}).unless({ path: [/^\/api\//]})) |
# 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了
app.get('/admin/getinfo',(req,res) => { | |
console.log(req,user); | |
res.send({ | |
status: 200, | |
message: '获取用户信息成功', | |
data: req.user | |
}) | |
}) |
# 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理
app.use((err,req,res,next) => { | |
if(err.name === 'UnauthorizedError') { | |
return res.send({ status: 401,messgae: '无效token'}); | |
} | |
res.send({ status: 500,message: '未知错误'}); | |
}) |